 PF前端配置介绍
PF前端配置介绍
# 1、 环境安装
# 1-1、开发工具
这里还是推荐使用 VisualStudio Code (opens new window)
# 1-2、NodeJS
安装 Node.js 非常简单,只需要到 官网 下载使用与自己系统的版本,一直选择“下一步”即可。 如果你已经安装过 Node.js ,那么你可以跳过前一步。接下来在终端/控制台窗口中运行命令 node -v ,来验证你正在运行 8.10 以上的版本。
$ node -v
v8.10.1
如果终端成功打印出 Node.js 的版本号,就可以进入下一步了。
# 1-3、NPM
Node.js 自带了 NPM ,因此你无需单独安装。使用 npm -v 查看本地 npm 版本
$ npm -v
8.19.2
⚡️ TIP
npm install -g pnpm
# 2、拉取代码
从 gitlab 上面获取到代码仓库地址

在 git 或者 powershell 等终端中执行以下命令:
git clone xxxxx
# 3、安装依赖
进入项目目录,执行以下命令:
pnpm install
# 4、启动项目
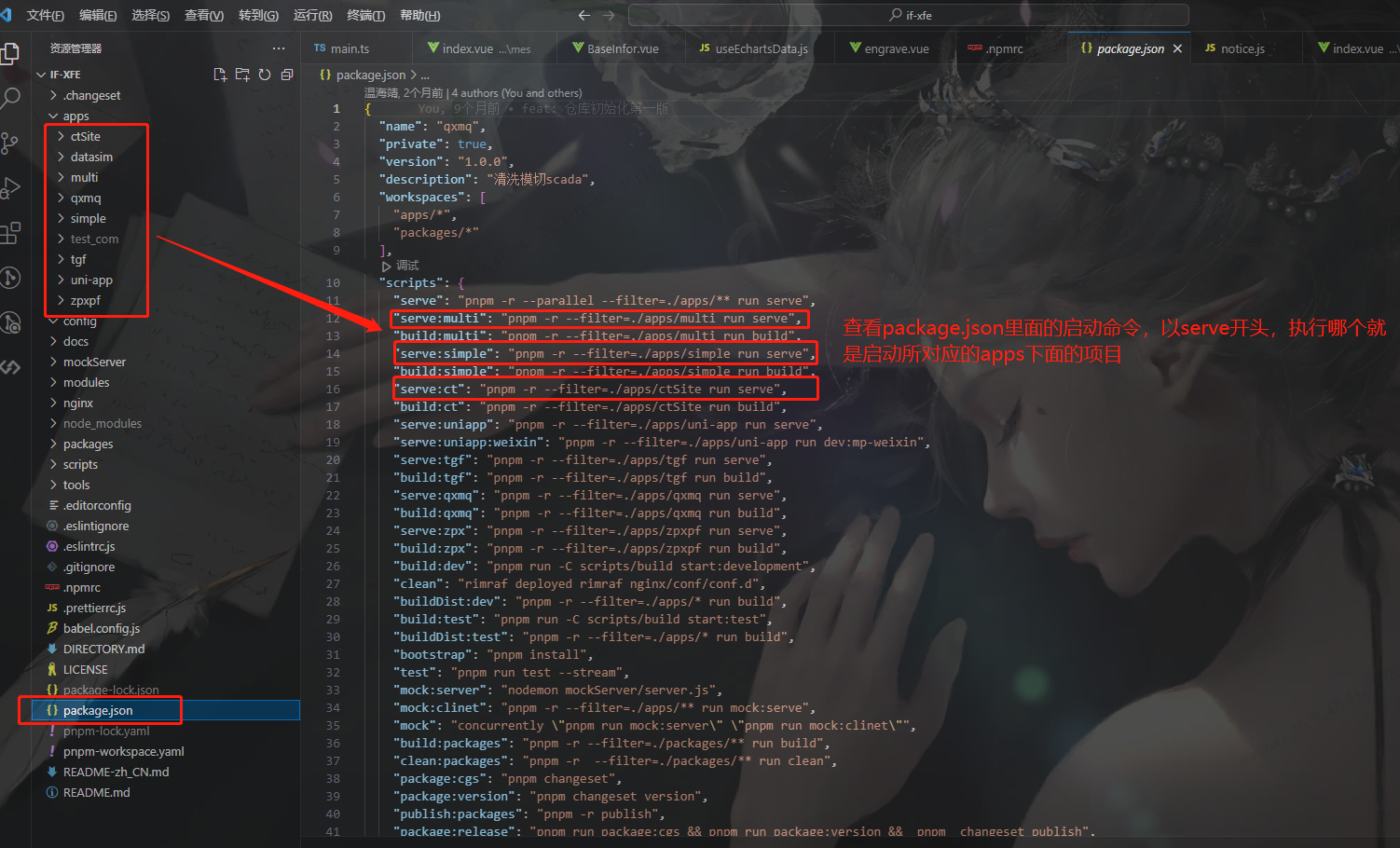
查看 packages.json 文件里的启动命令
"scripts": {
"serve:simple": "pnpm run xxxx",
},
执行命令
pnpm run xxxxx

可根据自己的需求修改 sever 后面的参数和后面路径 apps/xxx 的地址来启动项目
# 5、项目本地打包构建
# 5-1、单项目打包
针对 apps 下的某一个具体的项目进行打包
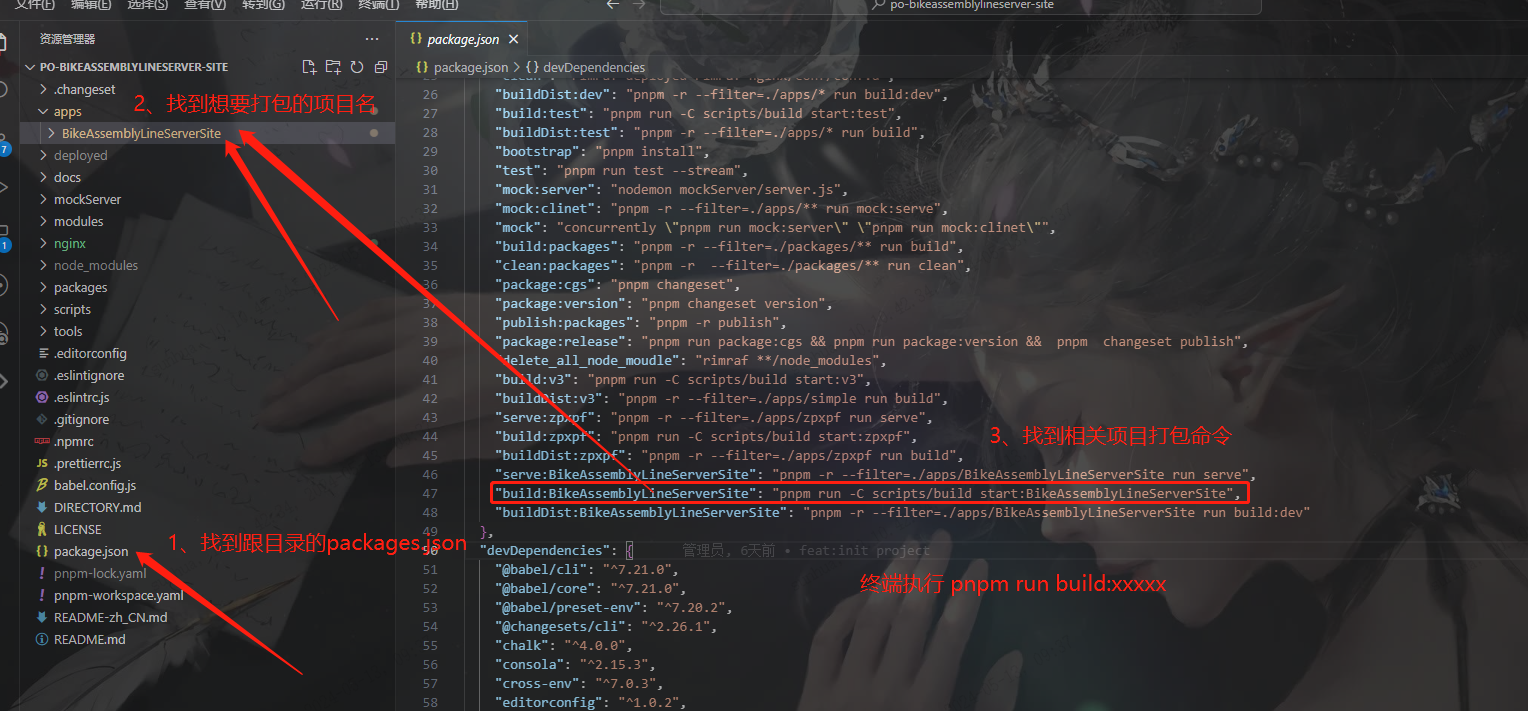
# 根目录下打包具体项目
1、找到根目录下的 package.json 文件
2、找到 apps 目录下想要打包的项目
3、回到最外层的 package.json 文件中,找到 apps 下项目对应的打包命令,一般情况为 build:项目名。终端执行该命令进行打包

打包完成后,根目录下回生成一个
deployed文件夹, 该文件夹下存放的就是打包好的项目
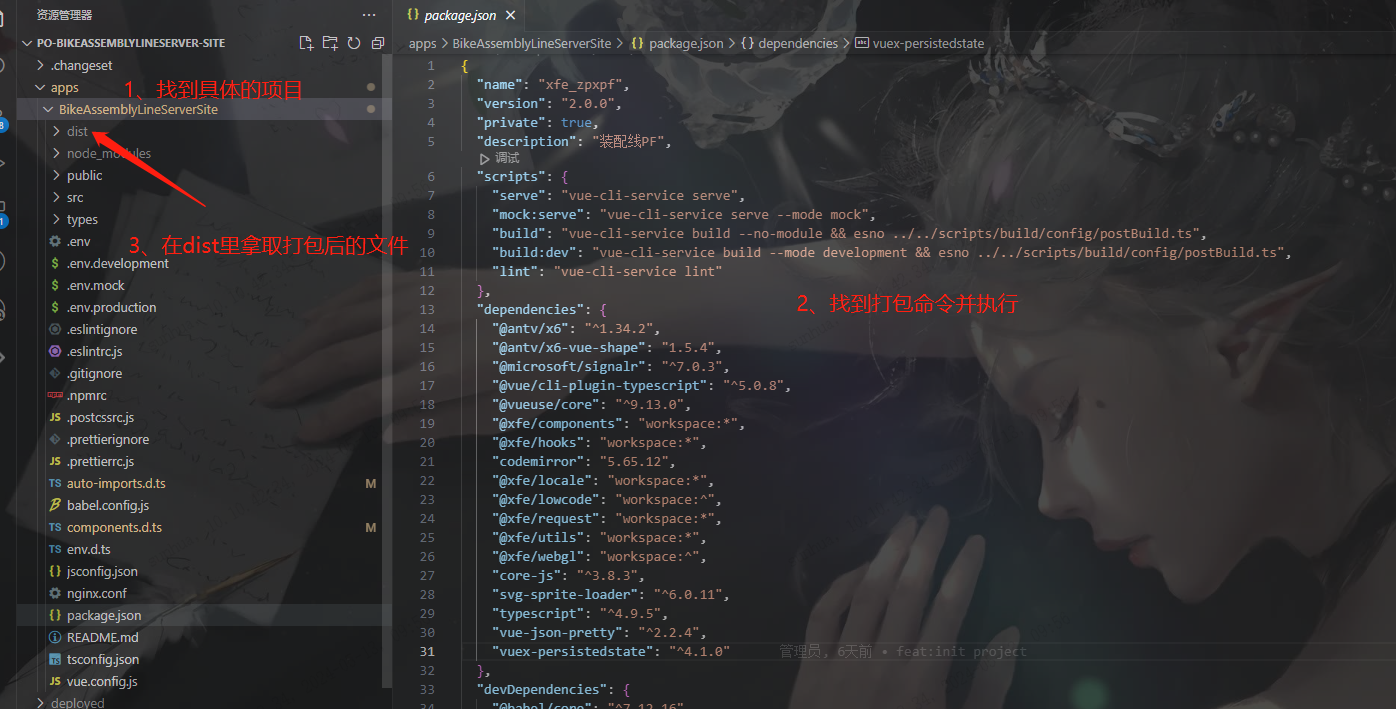
# 具体项目内打包
1、apps 文件夹内找到想要打包的项目
2、找到项目下的 package.json 文件
3、找到对应的打包命令 build,终端路径 cd 进该项目运行该命令进行打包,执行 npm/pnpm run build

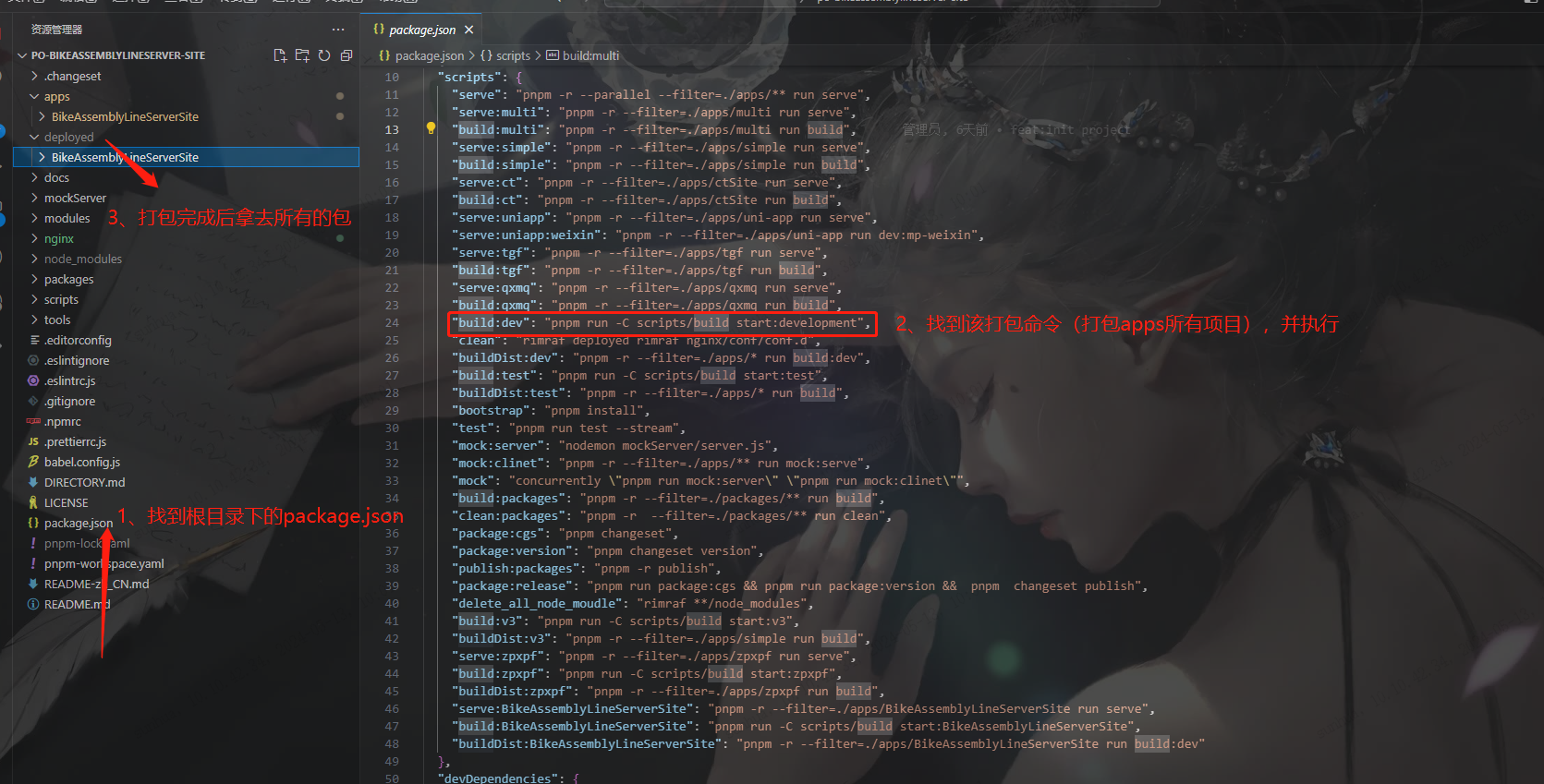
# 5-1、整体项目打包
对 apps 下的所有项目进行打包(类似于根目录下的单项目打包)
1、找到根目录下的 package.json 文件
2、执行找到 build:dev 并执行 pnpm run build:dev

⚡️ TIP
