 多语言配置
多语言配置
# 配置
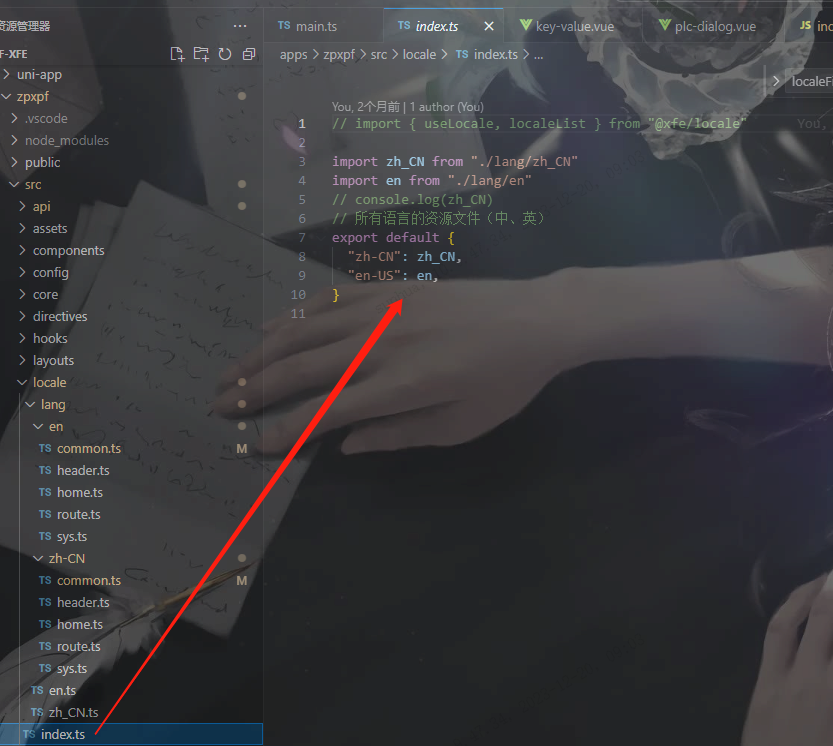
1、本地写好多语言文件
lang 文件夹下为个语言的配置
- en:英文
- zh-CN:中文

2、在入口文件main.js中引入封装好的多语言包
import { setupI18n, useLocale } from "@xfe/locale";
@xfe/locale包为内置的多语言包,提供了一系列多语言相关 API。
3、在入口文件main.js中注册多语言包
import { createApp } from "vue";
// 引入多语言文件
import localeFile from "@/locale/index";
const app = createApp(App);
// 国际化资源文件对象
let i18nLocale = await localeFile;
// 注册i18n
await setupI18n(app, i18nLocale);
想知道如何安装多语言的可查看源码,根目录-->packages-->
locale
# 使用
1、在本地多语言文件中先进行配置
// locale-->lang-->zh-CN/common.ts
export default {
common: {
okText: "确 认",
cancelText: "取 消",
},
};
// locale-->lang-->en/common.ts
export default {
common: {
okText: "Confirm",
cancelText: "Cancel",
},
};
2、在组件中使用
2-1. 引入多语言插件
import { useI18n } from "@xfe/locale";
2-2、 初始化多语言方法
const { t: $t } = useI18n();
2-3、 使用
<el-button type="primary"> {{ $t("common.okText") }} </el-button>
$t("common.okText")为配置文件中的键值对
3、其他使用方法
import { useLocale, localeList } from "@xfe/locale";
const { changeLocale, getLocale } = useLocale();
- changeLocale:切换语言
- getLocale:获取当前语言
- localeList:获取所有语言列表
