 RBAC权限系统
RBAC权限系统
开始之前
RBAC顾名思义,就是基于角色的访问控制(Role-based access control,RBAC)。核心就是谁对什么可以干怎样的事情。
例如,scada 中的管理员有系统中的所有权限,可以在系统中干任何事情,操作员就可以看前台数据看板的数据,没有后台访问入口,工程师只有配置管理相关权限等等。特定的角色干特定的事情。
一个用户可以有多个角色,一个角色也可以应用在多个用户上面
# 登录模块
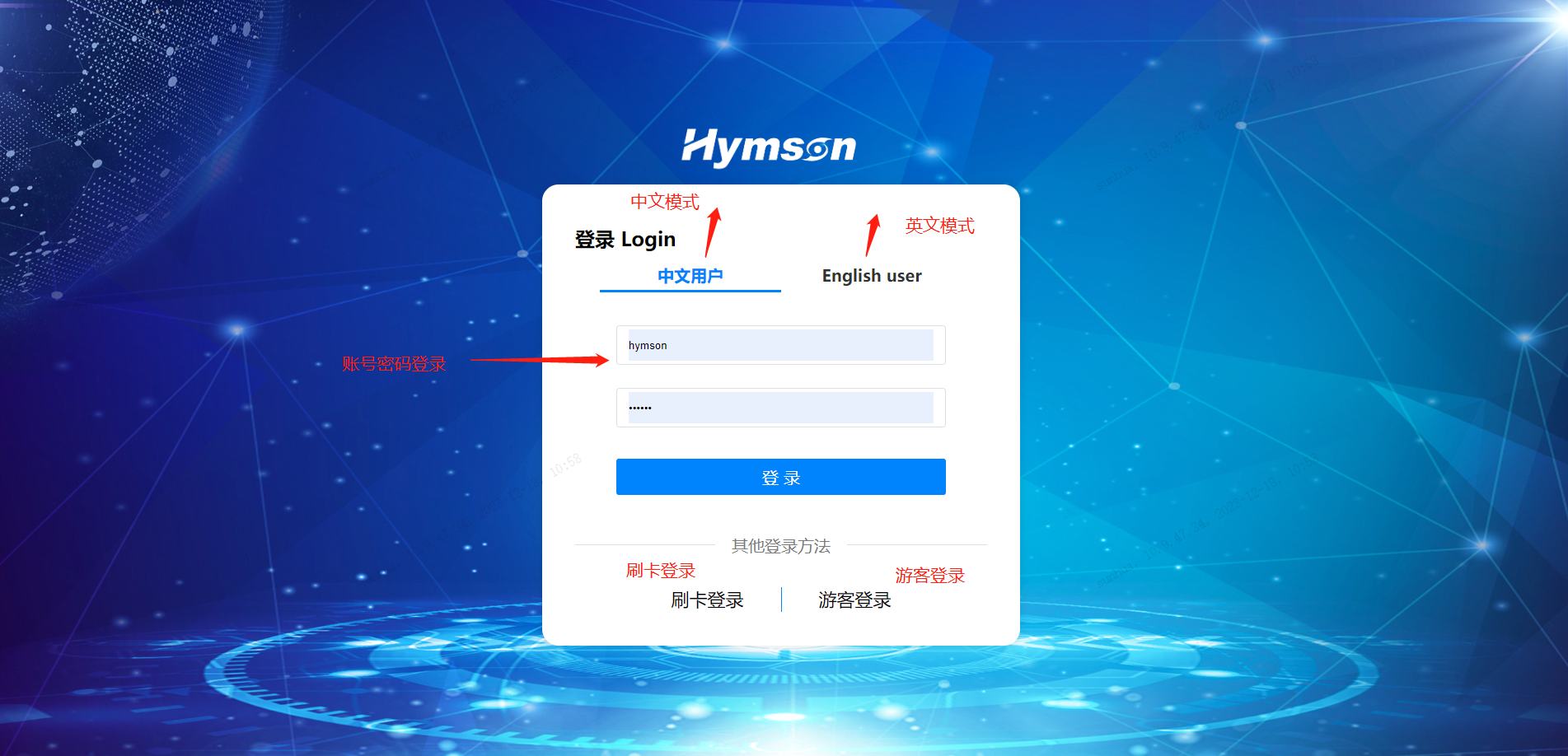
# 1、登录主要分为账号密码登录和刷卡登录

# 2、登录后的权限获取
登录以后首先会获取到两个 token,分别为accessToken和refreshToken。
accessToken:用于所有的接口请求鉴权,如果接口中没有该 token 则会报错无权限refreshToken:用于accessToken过期以后,重新获取 accessToken 的 token 值,如果该值也过期,那则会强制退出系统,重新登录。

两个 token 的值会存在浏览器的session缓存里面

# 3、获取用户信息
- Menus:返回所有的菜单权限
- permissionCodes:返回所有的权限编码
- roleCodes:返回账号下所有的角色编码。 会将以上值都存在 vuex 里面用于后面鉴权使用

# 权限管理模块
# 1、权限管理模块分为菜单权限和按钮权限
# 1. 后端会将菜单列表返回,该列表在登录以后缓存在了 vuex 中。

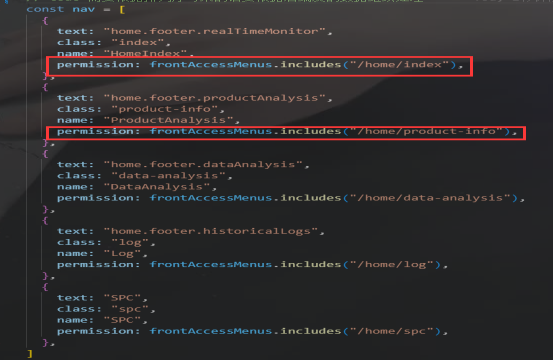
1-1. 前台数据看板导航
该导航列表由前端写死,通过匹配相应的菜单路由地址去校验有无菜单权限

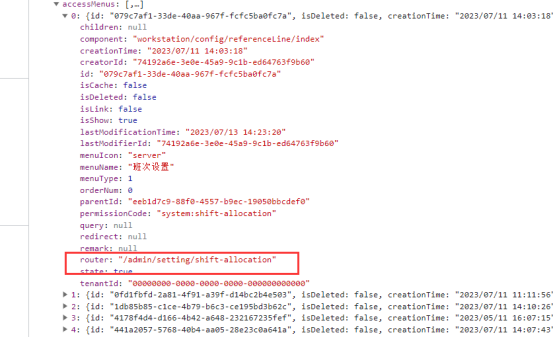
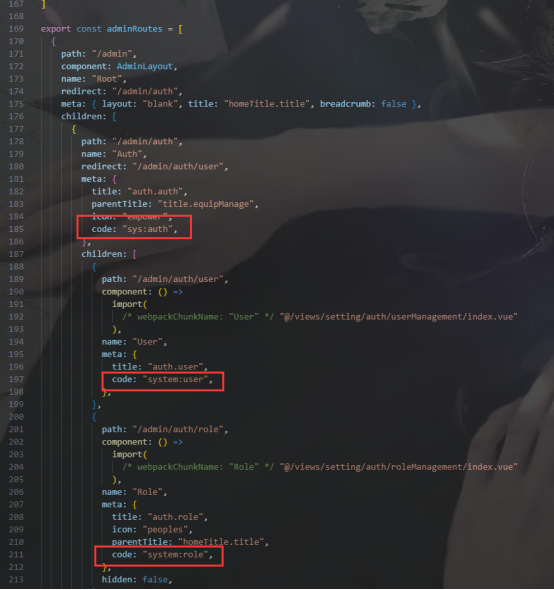
1-2. 后台管理菜单权限
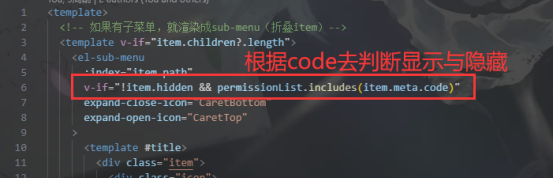
后台管理的路由表由前端管控写入,每一个路由都有自己的权限编码,生成菜单的时候会根据后端返回的权限code去匹配有无相应的菜单权限


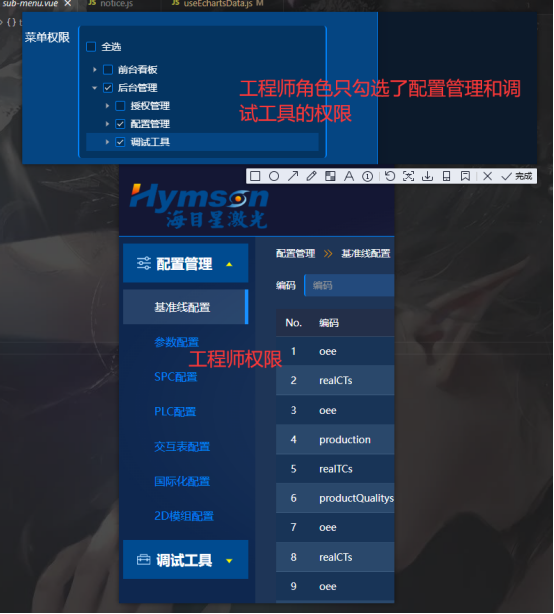
页面效果示例

# 2. 按钮权限(增删改查等)
按钮级权限的核心也是根据按钮的权限编码去匹配该用户角色是否拥有该按钮权限。

2-1. 代码中的实现
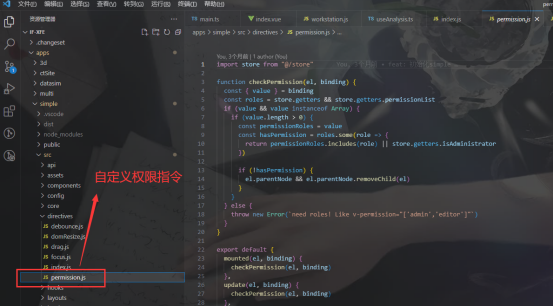
在代码中封装了自定义权限指令,该方法中取了缓存中的权限列表,然后使用的时候传入具体按钮的编码,即可实现对按钮的控权
自定义权限指令

2-2. 代码中的使用
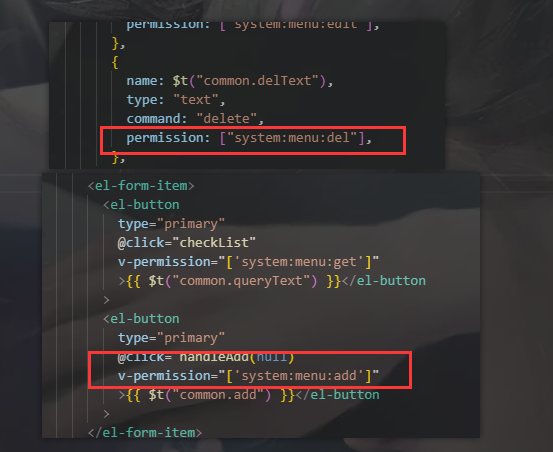
组件中使用自定义指令 v-permission,并传入预设的权限 CODE,即可实现按钮级控权

在 JS 中的使用
import { useStore } from "vuex";
const store = useStore();
const permissionList = store.getters.permissionList ?? [];
if (permissionList.value.includes("system:visualConfig:edit")) {
// 未授权提示...
return;
}
# 3. 路由权限拦截
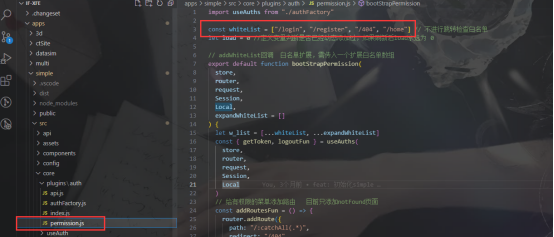
权限拦截模块中有一个白名单,他是可以跳过路由检测的,就算菜单中没有该权限也是可以进行访问的,目前只应用于未登录的情况。
登录以后,在浏览器的输入栏输入路由地址,如果检测没有该路由地址的权限的话会拦截此次页面访问

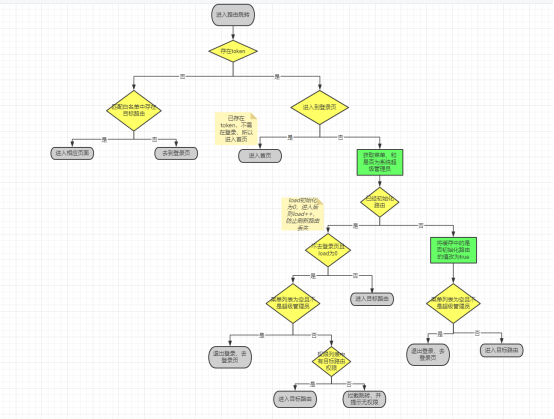
路由拦截流程图

# 新增账号并赋予其角色权限示例
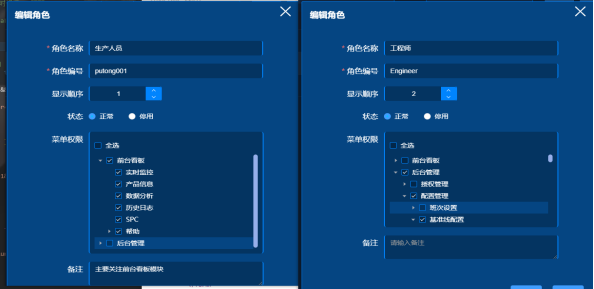
# 1. 新增工程师角色和生产人员角色
- 工程师角色权限:配置管理部分权限及配置管理(后台管理的目录权限必须勾选上,否则会没有该目录权限)
- 生产人员角色权限:只有前台数据看板权限

# 1. 新增一个账号并分配角色权限
新增一个账号,为其分配角色,角色可分配多个,权限为多个角色权限的集合

